WebPageTest provides integrations to make it easier to use WebPageTest with your existing tooling, as well as to consume the WebPageTest information in new and interesting ways.
Officially Supported Integrations
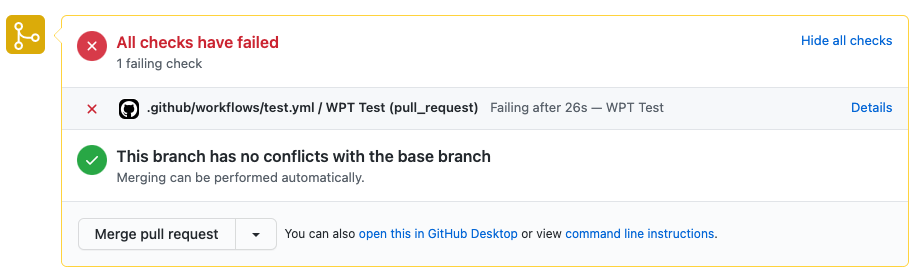
WebPageTest GitHub Action

WebPageTest's GitHub Action lets you automatically run tests against WebPageTest on code changes. You can set and enforce performance budgets, and have performance data automatically added to your pull requets to move the performance conversation directly into your existing development workflow.
Features:
- Automatically run WebPageTest against code changes
- Set and enforce budgets for any metric WebPageTest can surface (spoiler alert: there are a lot)
- Complete control over WebPageTest test settings (authentication, custom metrics, scripting, etc)
- Automatically create comments on new pull requests with key metrics, waterfall and more.
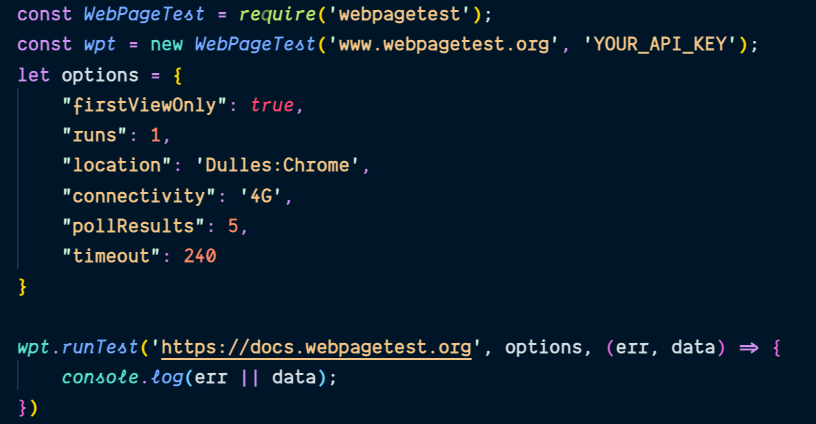
WebPageTest API Wrapper for NodeJS

WebPageTest API Wrapper is a NPM package that wraps WebPageTest API for NodeJS as a module and a command-line tool. It provides some syntactic sugar over the raw API, enabling easier integration into your existing workflows, including built in polling for results, pingback support and more.
Features:
- Built in performance budget testing
- Convenient CLI to simplify integrating with your existing CI/CD tooling
- Polling and pingback functionality to make it easier to get test results as soon as tests are completed
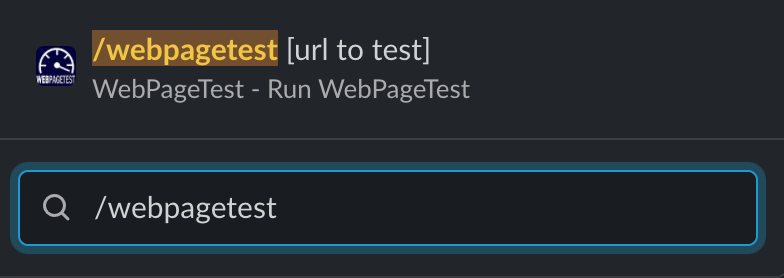
WebPageTest Slack Bot

The WebPageTest Slack bot lets you run tests against WebPageTest from within Slack. Once the tests are complete, a copy of the waterfall and a link to the full results will be posted in your Slack channel, helping you to easily troubleshoot and diagnose performance issues directly from your Slack development channels.
Features:
- Run WebPageTest from within Slack, and get the results posted back automatically.
- Full access to WebPageTest's 30+ test locations.
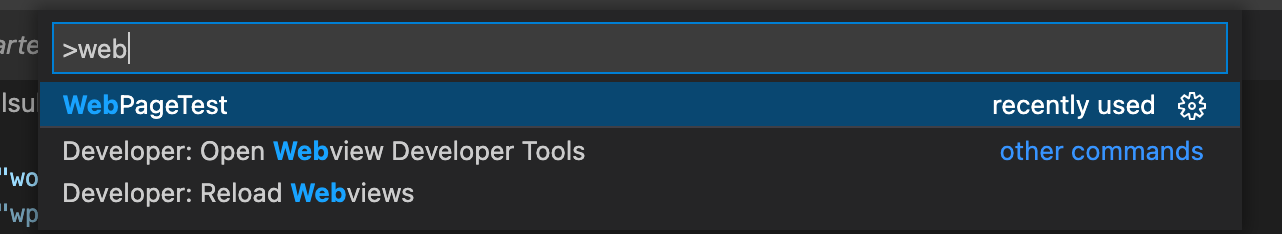
WebPageTest Visual Studio Code Extension

The Visual Studio Code (VSCode) Extension for WebPageTest lets you run tests against WebPageTest from within VSCode. Once the tests are complete, some of the performance metrics, a copy of the waterfall, screenshot, and a link to the full results will be displayed in VSCode, right where you are developing, helping you to easily troubleshoot and diagnose performance issues directly from VSCode and possibly refactor the code if needed.
Features:
- Run WebPageTest from within VSCode, and get the results posted back automatically.
- Full access to the underlying WebPageTest API
- Test performance on local code changes, as you're making the change
Community-Built Integrations
One of the great things about WebPageTest is the fantastic community that has built up around it. These are some great community-built integrations that we recommend.
Built something awesome using WebPageTest? Tell us about it so we can add it here.
-
Request Map
Built by Simon Hearne
Generate a node map of all the requests on a page to identify what third-parties are on your site, where your transmitted bytes are coming from and how slow your domains are.
-
AutoWebPerf
Built by The Google Chrome Team
AutoWebPerf provides a flexible and scalable framework for running web performance audits with arbitrary audit tools like WebPageTest and PageSpeedInsights. This library enables developers to collect metrics consistently and store metrics to a preferred data store such as local JSON files, Google Sheets, BigQuery, or an in-house SQL database.
-
WebPageTest Bulk Tester
Built by Andy Davies
Use Google Sheets to test multiple URLs using WebPageTest using configurable test settings. As tests complete, the metric values you request will be automatically added to your spreadsheet for furhter analysis.
-
What Does My Site Cost?
Built by Tim Kadlec
Find out how much it costs for someone to use your site on mobile networks around the world.
-
Image Analysis Tool
Built by Cloudinary
The Image Analysis Tool provides measurable and actionable information about how to go beyond simple compression: discover how changes to image size, format selection, quality and encoding can dramatically improve page load speed.
-
FRUSTRATIONindex
Built by Tim Vereecke
Easily calculate the frustration levels of your website using any WPT result page. FRUSTRATIONindex is an easy to consume score indicating the level of frustration while loading a page.
-
Sifty
Built by Brian Louis Ramirez
Sifty is a simple web app that lets you parse WebPageTest and Google Lighthouse JSON test results files so you can “sift through” network requests by URL, filter them by their render-blocking status or sort them. You can save all or selected requests as a CSV file so you can compare the requests from multiple test results. That can help you answer questions such as: Exactly which requests were removed? How many bytes or requests did we save? How many stylesheets, scripts, images, etc. did we have before and after?
-
WebPageTest Gauntlet
Built by Josh Nelson
Run a single page through WebPageTest many times for benchmarking purposes. Extract full chrome traces, or summary data.
